Patter - Was ist das?
Den Begriff Pattern gibt es in der Musik, in der Programmierung und auch in Photoshop. Darum die Frage: Was sind "Pattern" eigentlich?
Im Grafikbereich ist eine Patter (auf deutsch "Muster") ein Bild, das wiederholt oder gekachelt wird, wenn Sie damit eine Ebene oder eine Auswahl füllen.
Ein kleines Bild, was ständig wiederholt angezeigt wird. Das ist natürlich gerade für Hintergründe sehr praktisch, da es egal ist wie groß der Monitor ist und ob die Webseite mobil oder auf dem Rechner aufgerufen wird. Die Patter wiederholt sich bei größeren Monitoren einfach automatisch öfters.
Praktisch, oder?
Downloadest du zum Beispiel
diese Patter sieht sie so aus:
Fügst du jetzt in deiner CSS folgendes ein:
body { background:url(http://colourlovers.com.s3.amazonaws.com/images/patterns/99/99015.png) repeat; }
Wiederholt sich dieses kleine Bild unendlich oft.
Das sieht dann schließlich so aus. Cool, oder?
Pattern findet ihr übrigens auch auf vielen Mitglieder Seiten wie zum Beispiel
PinkPearl,
Depressionist,
Alicante Design,
The Seduction und
Kuroi Inku.
Für Pattern braucht man übrigens nicht immer ein Bild. Mit CSS3 kann auch nur mithilfe von CSS Code (zum Beispiel gradial-gradient) eine Patter erstellt werden. Wie das aussehen kann und wie das funktioniert, kannst du in der
Patterns Gallery nachschauen.
Paletten?
Einige Grafikseiten wie zum Beispiel
PinkPearl haben unter "Ressourcen" den Punkt "Platten". Aber was ist damit gemeint?
"Paletten" helfen dir dabei, ein Design oder eine andere Grafik zu erstellen. Die Farben auf einer Palette sind abgestimmt und passend. Kopier dir die Palette in dein Grafikprogramm und verwendet für das Stylen deiner Grafik nur diese Farben (bei Designs z.B. in der style.css). Quelle: PinkPearl
Mit Paletten sind eigentlich "Farb Paletten" gemeint. Eine Palette besteht somit aus zwei oder mehr Farben. Diese Farben wurden vom Ersteller gewählt und passen seiner Meinung nach gut zusammen. Wenn du der gleichen Meinung bist, kannst du diese Farben nun für dein Design/deine Grafiken verwenden.
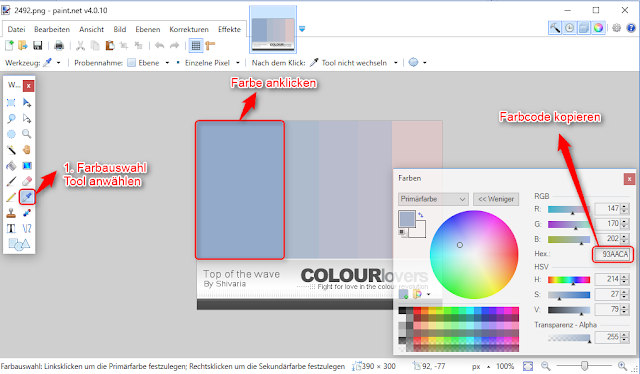
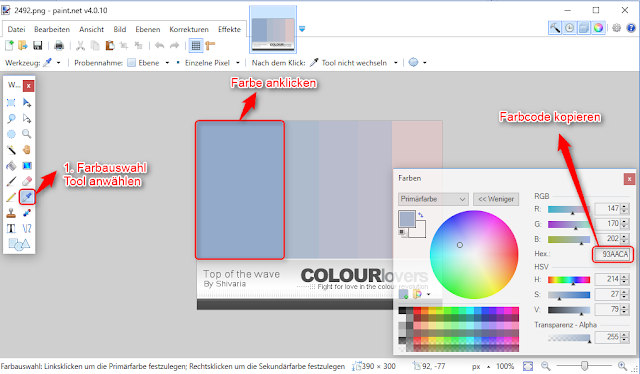
Mithilfe von Gimp oder Photoshop (oder auch Paint / Paint.Net) kannst du nun den Farbcode dieser Farben mit Hilfe des Farbauswahl Tools herausfinden:
 |
| Farbcode auswählen (Paint.Net) |
In Photoshop, Gimp und Co. funktioniert das übrigens genau gleich (das Farbauswahl Tool sieht auch genauso aus).